Coders want to code
When you discover Flutter, you probably want to work on it right away. But before you can start, you need to set your environment up properly. As a developer of several Flutter apps, I’ve found the need to search around the web to piece together the all steps to set up a Flutter app. This guide is for a developer that is starting with no Flutter tools to be able to set up a new working app by following the steps below.
You can find some of my apps built with the tools below.
Hardware
This guide is a Windows guide to setting up Flutter. A Mac OS guide for setting up Flutter for iOS development can be found here. As a Windows guide, the setup will be for Android. A Windows 10 machine with 16 GB RAM is recommended, especially for Android Studio.
Preliminary setup
Install Android Studio. Before doing anything with Flutter, set up Android Studio. Use the recommended default 64-bit install, but a 32-bit version exists for those who need to use it.
Note that Android Studio includes a Java jvm so there is no need to install a Java JDK.
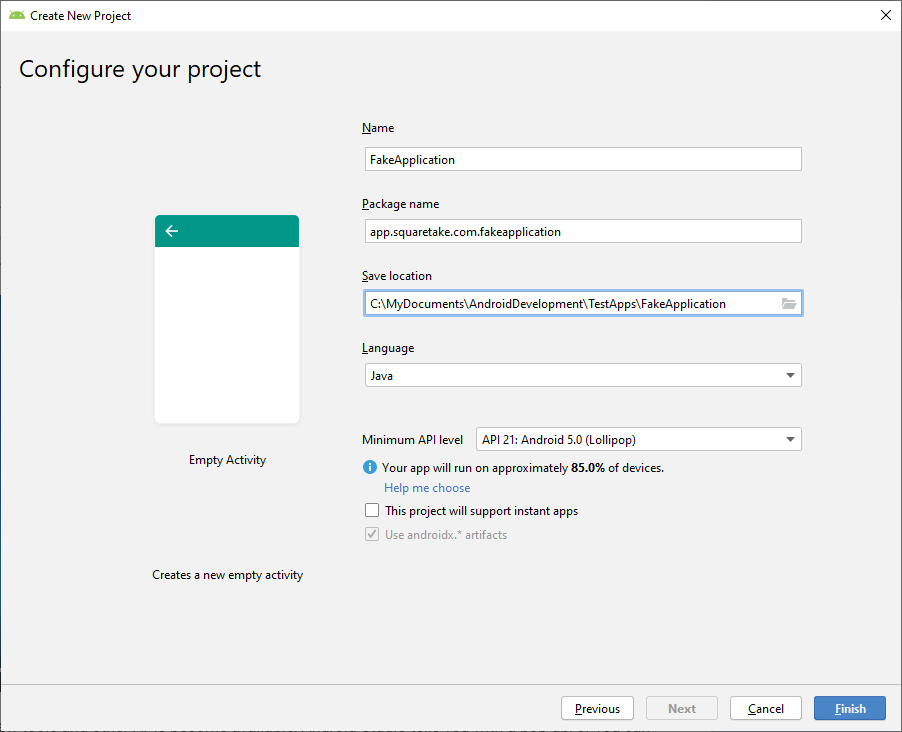
Create an Android emulator. Once Android Studio is installed, open it and click “Start a new Android Studio project”. You will be creating a dummy project. Then pick either “Basic Activity” or “Empty Activity”. Then follow the wizard to set up the project properties. The project isn’t important but it’s a good way to test the install and add an emulator.

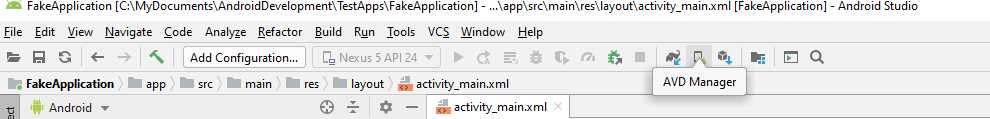
After clicking finished, a new project will be set up. After the project finishes setting up, look for the icon that looks like a phone on the top and click on it to open the AVD manager.

- When the AVD manager window is open, click “+ Create Virtual Device”. This will launch a dialog wizard to choose a device.
- Choose one of the defined devices such as a Pixel 3.
- On the next screen, choose a system image such as Oreo. If you see a download link, click on it to download the image.
- On the last screen, choose all the default options and click “Finish”.
- You should see your device in the AVD manager window. You can go ahead and click the green arrow to start the device as you will need this to test your Flutter app.
Install Visual Studio Code. Flutter can work with Android Studio but VS Code is lighter weight and has excellent Flutter support. This is the recommended editor to use. For now, just download and install the Windows x64 version of VS Code.
Install Git for Windows. The Flutter SDK uses Git as a repository. You will likely use Git for your repository too.
Flutter
Install Flutter for Window. The install page includes a setup guide. Follow the instructions on the page to unzip and place the Flutter SDK into a folder. In this example, flutter is installed in “C:\Development\flutterSDK”
Add the bin directory to your Windows PATH. In this example, the bin directory is in “C:\Development\flutterSDK\bin”
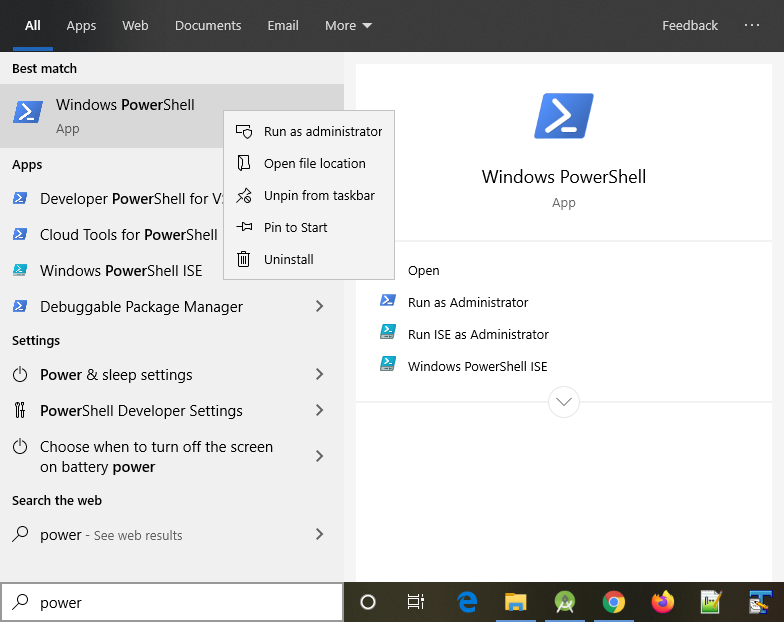
Windows 10 includes two command line applications. Powershell is recommended as it has more capabilities. Type “power” in the Windows search bar, right-click on the icon, and choose Run as Administrator. You will want to do this most of the time when using Powershell or the command prompt.

In the command line, type “flutter doctor -v”. This should show all Flutter related tools installed, including Android Studio and VS Code. The “-v” option will display detailed install information.
Create a Flutter app. A recommendation is to put all your apps in a folder. For this example, the app folder is “C:\development\apps”. Create a Flutter app using your organization.
flutter create --org com.organization app_name
ex. flutter create --org com.acme discount_calculator
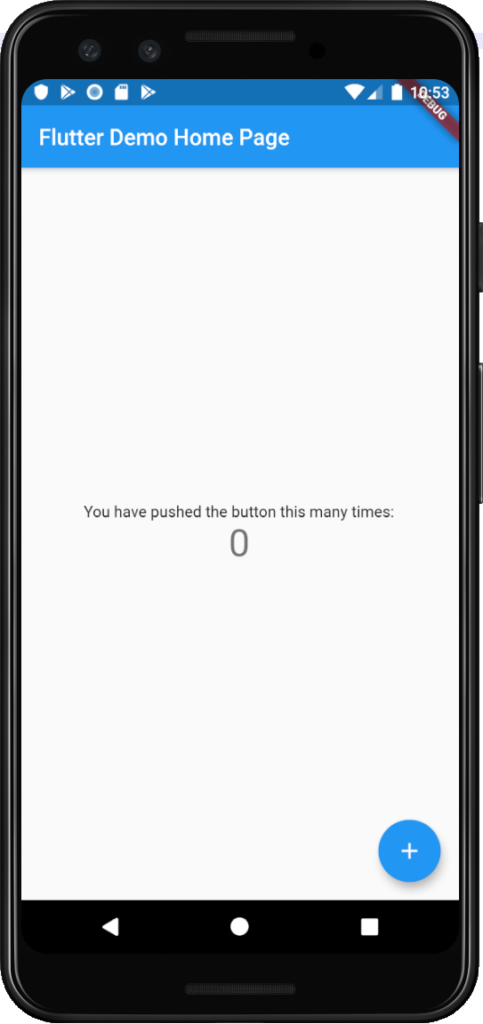
The flutter tool will create a new scaffold app that tracks a counter.
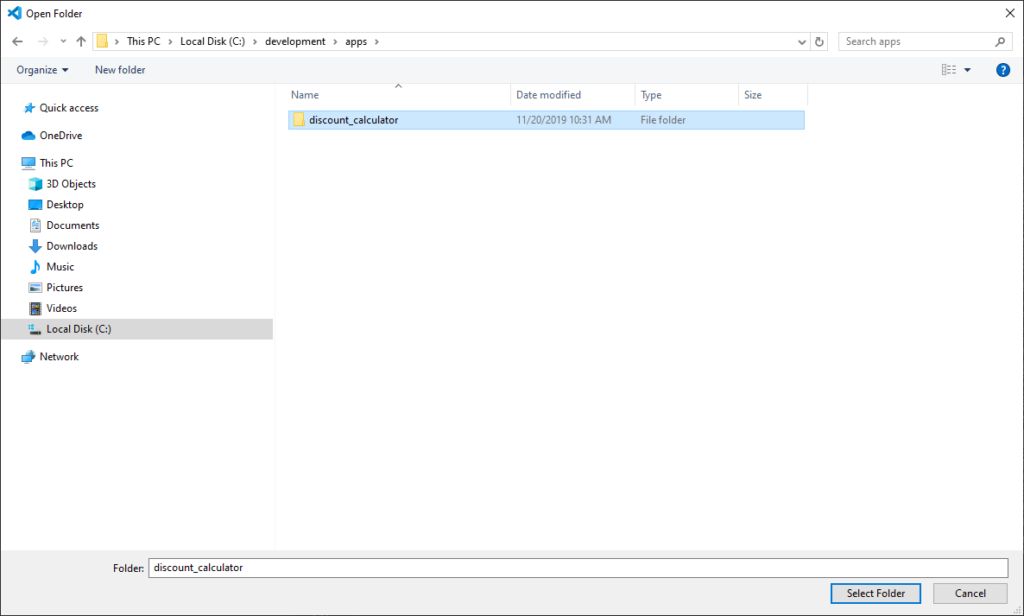
Open VS Code and click File->Open Folder (Ctrl-K, Ctrl-O). Navigate to your app top folder and select the folder.

When the folder is loaded, VS Code might ask you to install several Flutter and Dart plugins. If not, click on the extensions icon.

Some recommended extensions are
- Flutter
- Dart
- Flutter Tree
- Awesome Flutter Snippets
- Kotlin
- Kotlin Language
With your Android emulator open, you should now be able to run the Flutter app. Go to Debug->Start Debugging (F5) and VS code will build the app onto the open emulator.
If everything was set up correctly, you will see this screen.

You are now ready to code. All the Flutter tools are at your disposal.